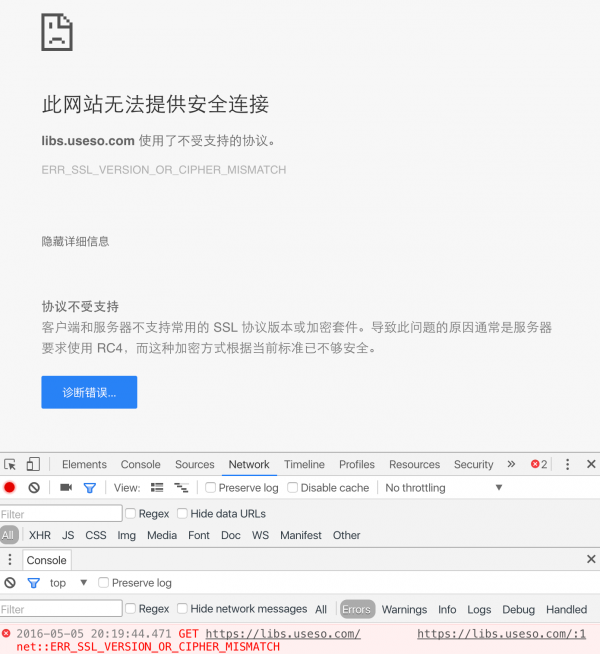
由于众所周知的原因,google所有的应用、服务在国内无法使用,包括google fonts。如果你的wordpress(默认)使用了google fonts,那对于新访用户带来的延迟不言而喻。今天下班后打算解决这个问题,在网上转了一圈之后,发现大多数的搜索结果都建议使用360的CDN,在这件事情上360的确是个活雷锋。但是,如果你的站点和我的一样默认使用https协议,那很不幸,这个CDN无法使用,原因是https://libs.useso.com使用了非安全的https协议:

于是又在网上搜了一大圈,最后在google的帮助下,找到了另一个(支持https协议的)活雷锋:科大 LUG~
CDN找到了,接下来就是替换wordpress里的地址了,这里借用了360 CDN上推荐的插件Replace Google Fonts。安装后直接修改插件代码,将replace-google-fonts.php中的CDN地址替换掉:
public function ohMyFont($text)
{
return str_replace('//fonts.googleapis.com/', '//fonts.useso.com/', $text);
}修改为
public function ohMyFont($text)
{
return str_replace('//fonts.googleapis.com/', '//fonts.lug.ustc.edu.cn/', $text);
}然后,世界瞬间就美好了~
-- EOF --
除非注明(如“转载”、“[zz]”等),本博文章皆为原创内容,转载时请注明: 「转载自程序员的信仰©」
本文链接地址:WordPress下使用Google Fonts CDN
Today on history:
【2010】爱心广告一则
发表回复